Planning to dispatch your first business site or blog?
On the off chance that you are, would it be a good idea for you to recruit a website specialist or a designer? What’s the contrast between a website specialist versus web engineer in any case?
The two of them help fabricate a site yet their jobs center around various angles. One spotlights on visuals and the client experience while the different organizes a site’s capacity. Which site manufacturer work does which task?
Peruse our guide beneath to become familiar with their disparities — and likenesses — so you can enlist the correct group for your requirements:
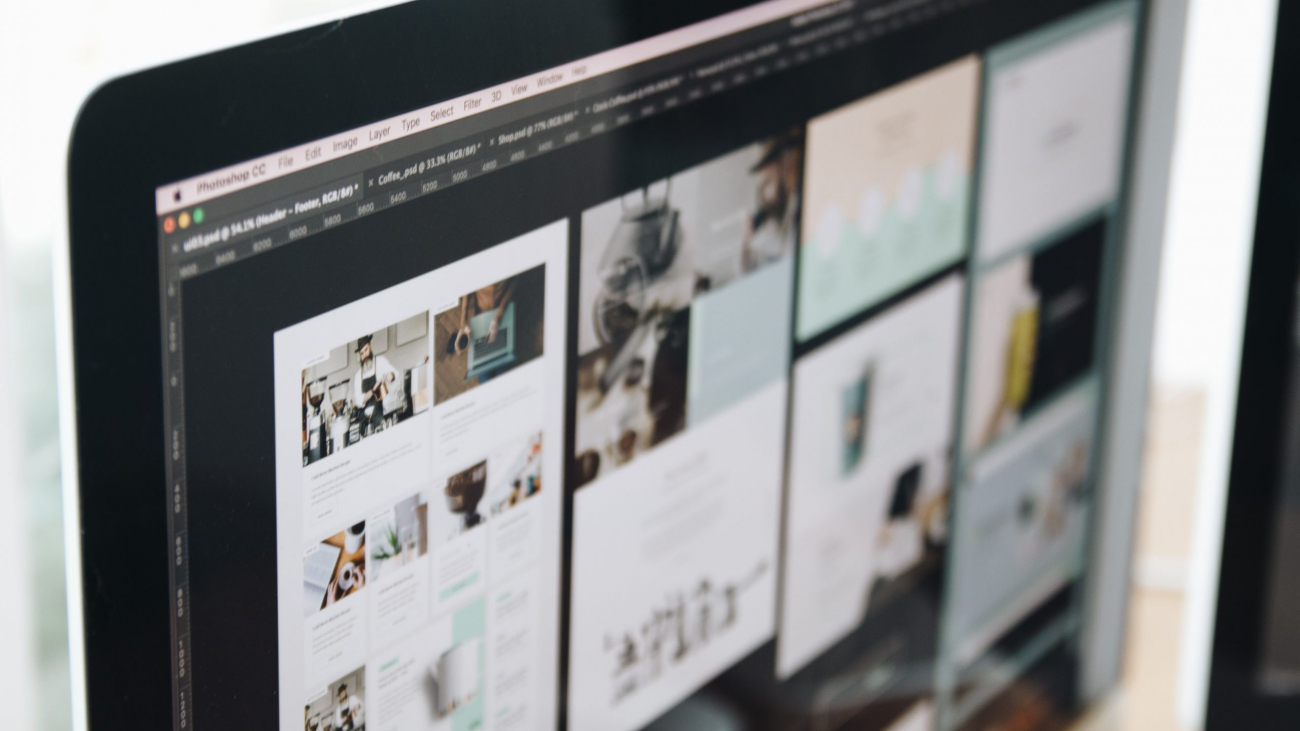
What is a Web Designer?
To comprehend a website specialist versus web designer, how about we start by dismembering their jobs and devices.
Web planning centers around the visuals. Creators, similar to the people at Earth Web Technologies, chip away at the parts of a site that individuals can see and communicate with. Their work influences visual effect and route.
From various perspectives, you can consider a website specialist more like a modeler. They plan what websites look like and how individuals stroll through them. On the off chance that individuals leave a site without playing out a positive activity, such as buying or enlisting to the mail list, there’s possible some kind of problem with the plan.
A portion of the principle assignments of a website specialist incorporate the accompanying:
UX Design
UX represents User Experience. Website specialists need to ensure that a site is a breeze to explore and investigate.
For instance, on the off chance that you experience difficulty looking back to the head of a page in the wake of perusing a long blog entry at that point there’s some kind of problem with the UX. It implies the planner didn’t consider it and did exclude a „back to top“ choice.
They’re likewise liable for ensuring you don’t need to search far for the menu alternatives. They ensure you can without much of a stretch quest a site for explicit substance or data. It’s likewise their responsibility to ensure the website composition doesn’t slow your perusing experience by compacting pictures and decreasing things that hinder a webpage, for example, Flash movement or foundation components.
UI Design
Whenever you visit a site you love, pause for a minute to consider the reasons why it stood out enough to be noticed. Is it the shading plan or the flawless design? Did you like the site since everything is clear and simple to peruse?
That all ties into a decent User Interface. Everything ought to be anything but difficult to peruse, simple to discover, and satisfying to the eye. From multiple points of view, a decent UI improves the general client experience (UX).
Originators need to ensure individuals can recognize which catches they can click, which are connections, and which components are essential for the menu.
Marking Presentation
Not all things are anything but difficult to spot from the outset. Some plan methods of reasoning work in the background.
For instance, a business zeroing in on subjects of euphoria and warmth may need to actualize sprinkles of yellow and orange into their site. This follows essential shading brain research principles, wherein certain tones can inspire explicit passionate reactions.
Originators likewise need to pick the correct textual style and typeface. Individuals may expect an organization is too formal or somewhat easygoing dependent on the content they read. All things considered, you wouldn’t botch the text style of something easygoing like 7-Eleven with the droning industry demeanor of the Wall Street Journal.
This all ties back to an organization’s image. The second somebody visits a site, the visuals can mention to them what’s in store from the brand.
It’s a website specialist’s responsibility to ensure the visuals set the correct pace and recount the correct story. Without their mastery, a site may totally distort a business.
Media Management
Ever visited a site that heaps too gradually? The issue may originate from an excessive number of pictures on the page or there may be sound consequently playing out of sight. It’s a website specialist’s obligation to fix these issues.
Planners use apparatuses to pack pictures, diminishing their size while keeping up their quality. They can likewise remove components that vibe obsolete, for example, Flash movement or sprinkle pages stacked with music or early on recordings. Without architects, pictures on a website page probably won’t scale appropriately or load rapidly.
Devices of a Web Designer
What apparatuses does a website specialist use?
Since they organize on a site’s visuals and design, their essential devices incorporate Adobe Photoshop and Illustrator. They can make a site’s menu and visuals totally on these stages. They would then be able to execute these plans to function as a site with a touch of coding, utilizing HTML or CSS, for instance.
Notwithstanding, they likewise need devices to upgrade a site’s introduction as well. WP Smush is a significant instrument since it packs pictures. Creators can likewise exploit devices like Google Analytics or Optimizely to test a greeting page’s plan.
What is a Web Developer
On the off chance that a website specialist chips away at the visuals, what does a web designer do? Engineers manufacture the site starting from the earliest stage. On the off chance that fashioners are planners, engineers are development laborers.
Rather than hammers, engineers use programming dialects. They take the plan from the website specialist and afterward make it work, in any case, the plan will remain as a static Photoshop venture. The catches won’t work and the pages won’t connection to one another.
How about we investigate the commonplace parts of an engineer:
Back-End Coding
This is the most significant employment of a designer. As referenced, they need to make a site work. This implies coding how pages load, how connections lead to new pages, and how all the components work together.
At the point when somebody visits a page, the code needs to sort out which components to tell and the best way to mastermind them. The code needs to figure out which components individuals can click, which ones are static, and which ones play out specific activities.
They must program how media players work and what the mouse does while drifting over content, pictures, and connections. Without engineers, a site is only an actually picture that you can’t communicate with.
The entirety of this works out of sight. You can get the significance of the code of the pages you visit by right-clicking and afterward choosing „see page source.“
Information base Management
Ever pondered where your data goes when you top off an enrollment structure? Ever asked how a site pulls your data back when you log back in? Did you actually address how a site knows which item subtleties to exhibit when you click on a thing recorded on their shop?
The site speaks with an enormous information base. The data set contains all the data. Engineers need to program how a site connects to that information base, how it recovers information, and afterward how it presents the gathered information to the client.
Portable Development
Did you know a larger part of individuals getting to the Internet do as such on a cell phone? This implies designers need to ensure sites look incredible personal computers and workstations as well as on tablets and telephones. At the point when customers request a responsive site, it’s the engineer’s responsibility to make it so.
This is a situation when an engineer and a creator need to cooperate. Engineers do the coding and the planner needs to ensure the portable format and introduction are still clear and comprehensible.
Facilitating Management
Where does a site „live“ on the off chance that you don’t keep it working in your worker? It’s more probable you’ll need to utilize a facilitating administration and utilize their workers. Web designers likewise need to ensure that there’s nothing amiss with the facilitating administration, in any case, a site probably won’t load appropriately.
Engineers need to design in the event that the facilitating administration closes down for support. They need to realize how to get a site back functioning on the off chance that there are correspondence mistakes between the worker and the site.
Devices of a Web Developer
What devices do designers need? They depend vigorously on their abilities and capacities with various programming dialects. The most widely recognized ones they need to rehearse include:
- CSS
- HTML
- JavaScript
- PHP
- Python
- C, C# and C++
- Ruby
- Java
- Quick
They’ll likewise need to realize how to utilize various information bases, similar to Oracle or MySQL. On the off chance that a site runs on a stage like WordPress, the engineer has to realize how to peruse and alter CSS and HTML to modify subjects or modules.
Who to Hire? Website specialist versus Web Developer
By the day’s end, it’s not tied in with choosing a website specialist versus web engineer. You need both to get an expert site down and running.
Luckily, numerous fashioners are additionally engineers or the other way around. You may locate a little group of architects who have their designers with them. This guarantees they can work pair with one another.